Cross Platform Development Technology Comparison: React Native vs. Flutter

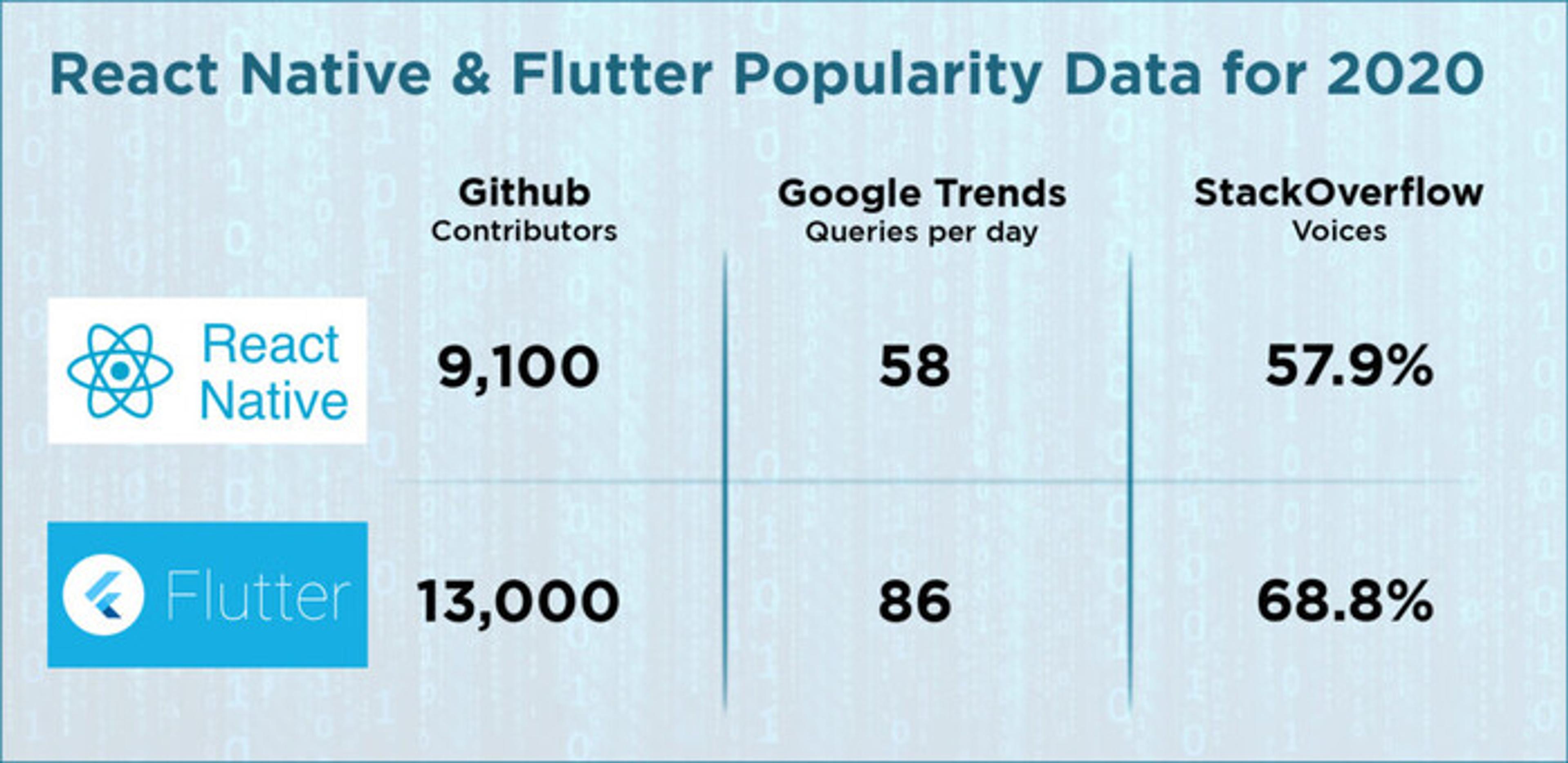
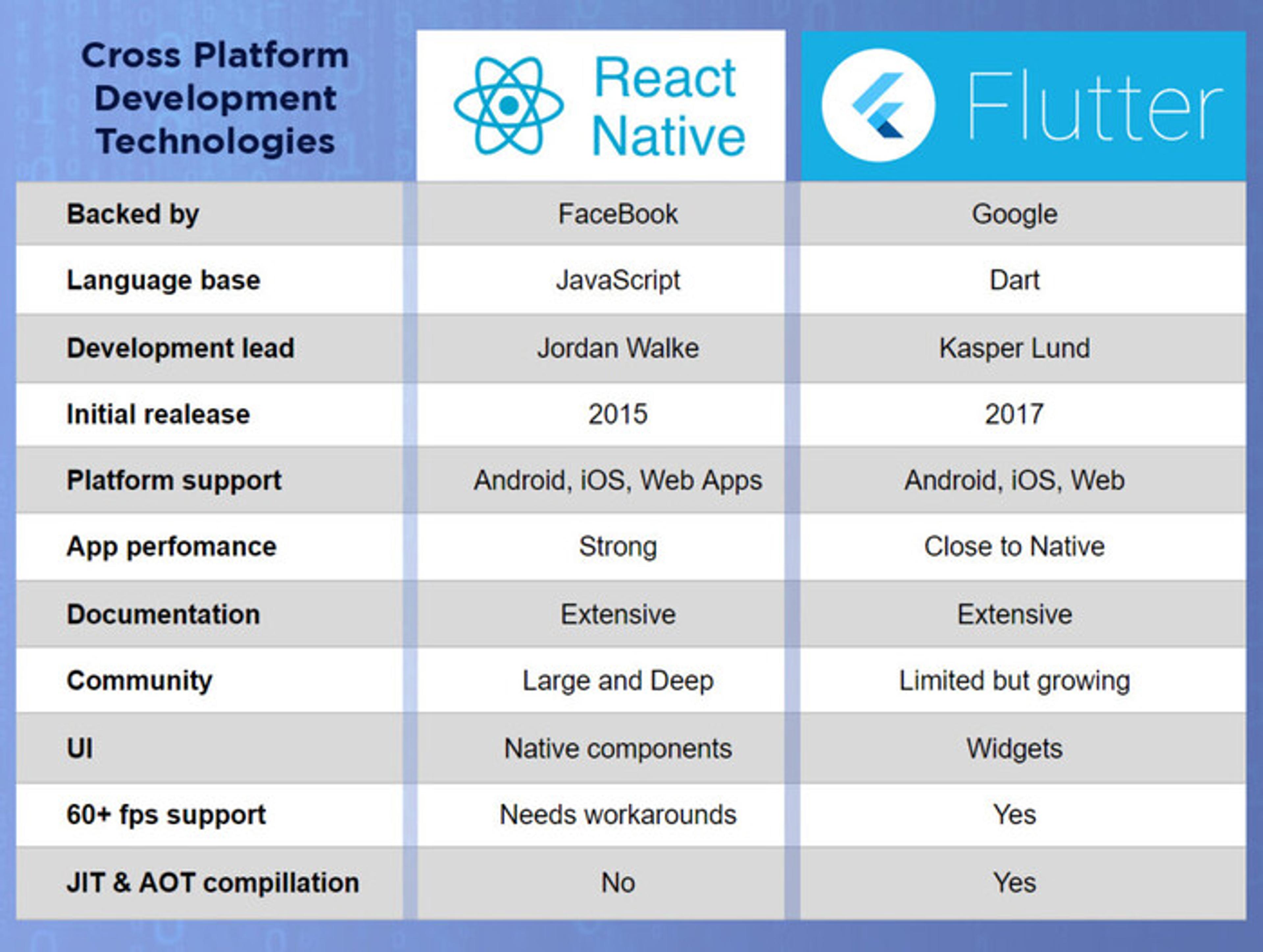
Two of the most popular cross-platforms (web and mobile) technologies are React Native by Facebook and Flutter by Google.
As a digital development company we get asked all the time, what cross-platform development technology do we use, React Native or Flutter? The only answer I can give is “it depends; it is complex”. So, in this article I will try to break it down to how the technologies’ 1) design and structure provide for capabilities and quality and 2) ease of learning and support allow for expanded resource opportunities and productivity.
The bottom line is that both technologies do the same thing, which is to provide a single codebase for web and mobile platforms (note: React doesn’t have an official Web option, but there is a community option) so that development teams can develop digital products for those platforms faster while at the same time using less resources.
Why is this a challenge?
Google and Apple originally started off with native tools and technologies that developers used to build apps. Example: Google/Android developers use Android Studio and Kotlin/Java to develop native apps that run on mobile devices. iOS app developers use Objective-C/Swift and Xcode to build stand alone native apps. The problem with this technology structure is that it requires developers to learn completely different technologies if they want to develop both Android and Apple apps.
This means companies basically had to have 3 development teams if they wanted digital products that take advantage of Web and Apple/Google mobile platforms. This is costly for companies, and sometimes the resulting look and feel of the finished products when seen on each of these separate platforms, were not as seamless as they could be.
As a result, companies started to adopt cross-platform solutions over the native solutions to build apps for web, iOS and Android faster, using a single language. Facebook and Google recognized this trend in the middle of the 2010’s.
The following article is for product managers, developers or business executives who are looking to understand how developing in React Native or Flutter affects: 1) capabilities and quality and 2) resource opportunities and productivity.
History
Let’s start at the beginning. React was created by Jordan Walke, a software engineer at Facebook, who released an early prototype of React called “FaxJS” in 2010. In 2015, Facebook took this internal development tool that they had used as a cross-platform solution, and opened it up to the world as the open source React technology. By 2017, React was the technology of choice for many developers and companies looking to develop digital products for web and mobile.
In 2013, Google announced the DART cross-platform project which was founded by Lars Bak ((computer programmer)) and Kasper Lund. At the 2015 Dart ((programming language)) developer summit, Google released the first version of Flutter which was known as “Sky” and ran on the Android ((operating_system)) operating system. In 2018 Google released Flutter 1.0 at the Flutter Live event, denoting it as the first “stable” version of the Framework, thus Flutter was launched. As a cross-platform technology, Flutter in many ways was coming late to the game, since by it’s official release, React had already established itself as the most popular cross-platform technology.

Evaluation Areas
When looking at a project and development strategy for cross-platform apps, we consider the following nine areas to determine which platform best fits a project and current resource pool. These nine areas are organized by our best practices and experience in developing cross-platform apps. The SOW of a project, available resources, timeline and other business factors will change the priorities and add emphasis to the development areas from project to project.
We have organized these areas into 2 categories. First are the areas that are most related to and affect the capabilities and quality of code and solutions that developers are able to produce with the technologies. Second are the areas most related to expanding resource opportunities and the productivity of resources/developers.
The evaluation sections are in a sequence that closely follows the project evaluation process that we go through with our clients, not in order of priority.
CAPABILITIES AND QUALITY

Application Architecture
Let’s face it, when discussing React Native vs. Flutter, the reason the discussion occurs in the first place is because digital product project managers are trying to decide which technology is best for their project and/or company’s development path.
One of the criteria that is used to determine which technology is better for a specific application, is development performance as it relates to the technology package.
Flutter uses the Google developed Dart programming language, which is larger in size because it incorporates many frameworks internally thus providing all the required technologies needed for mobile development. It has the Skia C++ engine which includes the protocols, channels and other aspects needed for development build in. In essence Flutter is a self-contained package that has everything needed internally for any development project.
React Native is based on and relies on JavaScript Bridge powered by the V8 Javascript engine, which is the JavaScript environment architecture that compiles the code into native code at runtime. JavaScript Bridge is what React Native uses to communicate with native modules, therefore is not as self contained as Flutter. Since React Native has to communicate with the native components often, it doesn’t have as high of a performance level as Flutter.
SUMMARY:
Flutter may be a better technology platform if development performance is critical.
CI/CD and Code Maintenance
Continuous Integration and Continuous Delivery practices are part of the DevOps aspect of product development and CI/CD tools are essential for any app in order to get continuous feedback, meet business requirements, avoid releasing buggy code and maintaining security.
React Native doesn’t have CI/CD tools or even any official documentation on setting up CI/CD. This means setting up CI/CD for React Native will require third-party tools such as CircleCI, BitRise or Visual Studio AppCenter, and developer time needed to operate and maintain it.
The reality is that maintaining a React Native app is harder than maintaining a Native app due to the fact you have to update all dependencies (React Native and Dev-Dependencies such as libraries and tools used in development) and check the ChangeLog to make sure nothing breaks. In React Native this is a time consuming process, but some of the third-party CI/CD tools can help significantly with some of this code maintenance process.
Flutter’s use of a command-line interface allows for easy setup of CI/CD and NeverCode released a Flutter CI/CD tool called CodeMagic, both of which provide an easy process and workflow for doing CI/CD for Flutter apps.
Flutter’s simple code structure and hot reload feature go a long way to making code maintenance more efficient and painless. In addition, Flutter Fix is a command-line option (Dart CLI tool called “Fixthat”) that knows exactly where to look for a list of deprecated APIs and how to update code using those APIs, and can highlight quick fix code with little light bulbs that will help you change code with a click of a mouse.
SUMMARY:
Obviously, React Native doesn’t provide any official CI/CD tools or instructions, and your only resource is to use third-party tools to do any effective CI/CD and code maintenance. Flutter on the other hand has easy and productive CLI tools for CI/CD and code maintenance.
Testing
Quality code is critical for digital development success, and most development technologies have a testing framework that only gets better over time. UI, Integration and Unit test writing gives developers code feedback and debugging data that allow issues to be resolved before code release.
Flutter has some significant testing documentation, tools and features that allow developers to do a significant amount of testing from within the platform. These Integration, Unit and Widget testing features are convenient, easy to learn and provide detailed testing feedback and debugging information. Flutter’s widget testing tool allows developers to create and run widget UI tests and run them as fast as Unit tests. This is a real testing productivity advantage.
Unlike Flutter, React Native is limited in testing by the Javascript framework it is based on, which has few Unit level testing frameworks. To make matters worse, React Native has no official support for Integration or UI level testing, so you have to use out-side community support or other testing resources. In most cases developers are using Cypress, Detox, and Jest for testing React Native apps.
SUMMARY:
Flutter has a fairly robust testing framework, and React Native has limited or no official testing framework.
User Interface and that Native App feeling
One of the biggest issues people have with cross-platform development technologies is that sometimes in the end they don’t look, feel or function exactly like native apps. For some clients or companies having their cross-platform apps, having a native app feeling UI is not so critical, but for others they want something as close as possible to the native app experience.
Something we mentioned earlier, in the Architecture Application section of this article, is that the Flutter framework is bundled with UI rendering components, device API access, navigation, stateful management, libraries and testing is a real advantage of Flutter. The all in one framework design of Flutter removes the need to use third-party libraries, which greatly simplifies things and helps for generating native feeling mobile apps.
The Flutter framework has everything needed for developing mobile apps, and it is structured for easy rendering of the UI on mobile platforms due to it’s large widget library with widgets such as animation, scrolling, Material Design, Interaction Models and Cupertino. This helps make it easier for developers to make Flutter apps have a more native app feeling and functionality.
Since the React Native core is focused only on Device APIs and UI rendering, React Native developers have to use third-party libraries which are harder to integrate, use and align with the feel and functionality of Native apps.
SUMMARY:
React Native reliance on third-party libraries hinders it in both ease of development and in that of achieving the most native app feel and functionality. Flutters extensive API’s, Widgets and UI components really gives it a leg up in this area.
RESOURCE OPPORTUNITIES AND PRODUCTIVITY

Base Technologies
One of the main areas we focus on when determining what technologies to use for a project is determining resource requirements and resource availability; this includes developers, UX and QA resources. Which technology is used, impacts resources in different ways.
When Facebook started the React project, the core technology that they were using was Javascript, so it is no surprise that React Native uses JavaScript to build cross-platform apps. Javascript has been around a while and has a large developer community. It is commonly used with React and other popular JavaScript frameworks and allows web developers to build mobile apps with a relatively short time needed for training and practice. This is one of the main reasons that companies adopted React Native so quickly. There were many Javascript developers available already and they could quickly ramp up by learning React Native.
Flutter is based on DART, which is the Google developed language. Relatively few developers know and use it. It is this situation that has held up Flutter’s adoption by companies; however, in reality the Dart syntax is easy to understand for Java developers since it supports object-oriented concepts. Google recognizes this, and has great resources and easy-to-follow documentation available on the official Dart site to help developers quickly learn Flutter.
SUMMARY:
From a learning perspective, for Javascript developers React Native may be a little easier to learn than Flutter. For new developers or Native iOS/Android developers, the learning curve is similar for React Native or Flutter.
Project Setup
When approaching these technologies, one of the most important resource analytics is the amount of work needed to install, setup and configure the development environment. Each technology is similar in these processes, but the differences need to be known and considered in order to pick the technologies that will be the most efficient for your situation.
The process of setting up the developer environment (including developers work computers) to use a new framework, usually involves reading a lot of installation manuals and a lot of time spent on the configuration settings of the various software component installations. Therefore, it is important to understand how easy or hard it is to set up and configure each technology.
React Native
As mentioned before, for developers who have a JavaScript background the installation of React Native is easy but; for the developers who don’t know JavaScript, they will need to learn and get familiar with Node Package Manager (NPM). NPM is the world’s largest software registry and developers use NPM to share and borrow packages. NPM can install the packages locally or globally, but the developers will need to understand where exactly the binary is located.
The React Native Project Starting Guide documentation is a good start for someone who is not familiar with React installation, setup and configuration. The main issue with the guide is that there is very little information on the Xcode command line tools, so you will need to do more research on this. The React Native Project Starting Guide focuses on the process for creating a new project, but has little information about the required setup for developing for iOS and Android. In addition, there is no setup guide for Android projects in the React Native Project Starting Guide, therefore again you will have to do a lot of research on completing the setup and installation if you are not experienced.
In general, when it comes to React Native installation, setup and configuration, JavaScript experience is very helpful, but if you are not familiar with Javascript then you will need several sources of instruction to get you through the process.
Flutter
Flutter is installed by downloading a binary file for a specific platform from Github. Flutter installation needs extra steps for adding the binary code to PATH and downloading it from the source code. This is a familiar process for the non-JavaScript developers, but will seem like extra steps to some.
The Flutter Getting Started Guide has lots of detailed info on platform and IDE setup for both iOS and Android as well as MacOS, and links to download the Flutter binary files.
One of the biggest advantages of Flutter setup is Flutter Doctor. This is a CLI tool that is a really great setup walk thru tool, which is extremely useful for all developers no matter how much Flutter experience they have. Once the setup has been completed, developers can build and execute Flutter apps directly from the CLI.
Flutter Doctor also inspects the local machine installation to determine which tools are installed and which tools need to be configured. It is important to know that in the Flutter Getting Started Guide, there is a separate “how to configure” section for the various editors in order to get them going with Flutter, as well as several valuable Tutorials and Examples.
Flutter Doctor is not perfect; it would be nice if Flutter supported package managers better so that users wouldn’t need to perform extra steps during installation, but it is a great help even without that support.
SUMMARY:
When it comes to installation, React has a slight edge since it does not require the extra steps of downloading and adding the binary file to the PATH. On the other hand, those extra steps may be more familiar to non-JavaScript developers. Neither technology offers one-line installation for each OS using native package handlers, which would make installation much more efficient.
When it comes to Setup and configuration, it seems clear that Flutter has better documentation and Flutter Doctor CLI support for setup and configuration. It is here that Flutter has a real advantage for less experienced developers, and offers them a way to gain experience with the technology quickly.
Workflow Productivity, Developer Experience
The workflow that a developer must have in order to use a technology platform in the most efficient way, is one of the most important factors in how productive a developer can be with a platform. A technology platform that requires a complex workflow, will usually result in less developer productivity since they will have more steps and sometimes those steps will also have a long wait time for processing, resulting in lower productivity.
As we have mentioned earlier, if a developer has JavaScript experience, then React Native is quick and easy to learn, and easier to apply this experience so that a developer’s workflows are already familiar and will be more productive with React Native. It is also easy for developers to tailor the workflow and use familiar processes and any IDE or text editor they are familiar with, which will just naturally result in more developer productivity. Another React Native productivity tool is a hot reload feature which tests changes in the UI and can save a developer a lot of development time by eliminating the cold load process.
Flutter has a relatively easy workflow in the beginning, and it is easy to get started with for newer developers. It is only when you start writing more complex apps that Flutter developers’ productivity will slow down a little, because they will need to learn new Flutter concepts and processes that are more complex. In this regard, the experience of the Flutter developer will have a significant impact on their productivity. Like React, Flutter does have a hot load feature which will save development time, but DART is not a common language, has limited support for text editors and IDE’s, so the workflow may not be as flexible or productive.
SUMMARY:
React Native has several advantages in the area of productivity, such as a large developer pool familiar with the technology, workflows, great support and flexibility for text editors and IDE’s. Flutter is a newer technology, and therefore a smaller familiar developer pool, as well as one with less experience which will make more complex development a little slower.
Support
How a technology is supported is a critical factor in how productive and capable that technology is in solving business and development challenges. Developers don’t know everything, and having support allows them to learn and gain experience in solving development challenges.
Community support is one of the first things developers access when trying to learn and solve challenges. Most community support comprises Internet Forums, Meetups, Conferences, YouTube tutorials, Etc. The community for React Native started immediately after it’s launch in 2015, and has grown quickly since and is now large and deep offering extensive knowledge and experience.
Even though DART and Flutter have been around since 2015, they were not as well known and therefore had a small following. In 2017 that changed when Google announced Flutter at the Google I/O conference. This gave the platform and community the exposure it needed to help it’s growth. Although it is still significantly smaller than the React Native community and can’t provide as much support as needed, it is growing and community support for Flutter will continue to get stronger.
SUMMARY:
React Native has a very substantial and deep support community that can provide developers with great learning support. Flutter is newer and its community is not as large or deep, but it is growing and should be better in the future as the popularity of the technology grows.
Release Automation
If you have ever slammed your hand while closing a car door, you know how painful it is to release mobile apps to the Apple App Store or Google Play. 2X that painfull process when doing mobile cross-platform apps. A technology’s build and release automation could really increase (or if poorly done decrease) productivity and make the release process more efficient and less painful.
React Native doesn’t have much in the way of release automation, and the React Native documentation only provides for a manual process to deploy an iOS app via Xcode. This means that the release automation will have to be done via third-party Xcode tools such as BitRise or FastLane and they each have their own learning curve and process.
Flutter on the other hand can create a binary of the app using the command-line process, which is outlined in the Flutter Getting Started Guide. On top of that, Flutter works with BitRise, FastLane and CircleCI for release automation as well.
SUMMARY:
React Native is missing official CLI tool support for build and release automation, but there are third-party tools and can do most build and release automation. Flutter can deploy and release apps from the command-line level, and can also use third-party tools.
Conclusion

So which cross-platform development technology is better, React Native or Flutter? It depends; and it is complex. In many ways, React Native has an advantage due to a large pool of experienced developers that exist. For experienced developers React Native can be productive and there is a large and deep support community. One of the drawbacks of React Native, is the amount of third-party reliance needed for many aspects of development, but some of them solve a lot of the drawbacks of React Native; such as Expo.io which is a React Native framework that has it’s own CLI tools and release automation.
Flutter has some technology advantages such as built-in widgets and command line tools. It relies less on third-party tools, has great testing, CI/CD and maintenance tools which can make it easy to learn and quickly become productive. As time goes on, the community will grow and Google will put more emphasis on it which will also help its future.
React Native and Flutter are excellent cross-platform development technologies, and each has their advantages and disadvantages in the various aspects of the development process. Hopefully this article has highlighted those differences and clarified how they might be applied to different development strategies.+

ScreamingBox's digital product experts are ready to help you grow. What are you building now?
ScreamingBox provides quick turn-around and turnkey digital product development by leveraging the power of remote developers, designers, and strategists. We are able to deliver the scalability and flexibility of a digital agency while maintaining the competitive cost, friendliness and accountability of a freelancer. Efficient Pricing, High Quality and Senior Level Experience is the ScreamingBox result. Let's discuss how we can help with your development needs, please fill out the form below and we will contact you to set-up a call.